在你的 App 中集成手机QQ一键授权(注册)登录功能,达到快速注册、快速登录功能
按照本教程的操作指引,预计5分钟即可帮你实现并掌握QQ登录的实现
# 申请开通QQ互联
[https://connect.qq.com/](https://connect.qq.com/)
前往QQ互联官网,创建一个移动应用的接入,审核通过后,你就可以获取到一个 APP ID;
下文中所提的 APP ID,或者 oauthConsumerKey,以及 oauth_consumer_key 都是值得这里的 APP ID;
# 安装 Flutter 依赖
## pubspec.yaml 文件增加依赖
```plain
dependencies:
flutter_qq: ^0.0.5
```
## 安装依赖
```bash
$ flutter pub get
```
## 引入 package
在 dart 文件中,引入插件,下面会用到
```javascript
import 'package:flutter_qq/flutter_qq.dart';
```
# 配置 Android / IOS 打包设置
## Android
修改 AndroidManifest.xml 文件
**添加权限**
```xml
```
**application标签下增加:**
```xml
```
**添加activity**
_下面的 [QQ APPId] 请用上面的 APP ID 替换_
```xml
```
## IOS
**项目的Info.plist文件中增加:**
```xml
CFBundleURLTypes
CFBundleTypeRole
Editor
CFBundleURLName
tencent
CFBundleURLSchemes
tencent1107493622
LSApplicationQueriesSchemes
mqq
mqqapi
mqqwpa
mqqbrowser
mttbrowser
mqqOpensdkSSoLogin
mqqopensdkapiV2
mqqopensdkapiV3
mqqopensdkapiV4
wtloginmqq2
mqzone
mqzoneopensdk
mqzoneopensdkapi
mqzoneopensdkapi19
mqzoneopensdkapiV2
mqqapiwallet
mqqopensdkfriend
mqqopensdkdataline
mqqgamebindinggroup
mqqopensdkgrouptribeshare
tencentapi.qq.reqContent
tencentapi.qzone.reqContent
NSMicrophoneUsageDescription
microphoneUsageDescription
NSPhotoLibraryUsageDescription
photoLibraryDesciption
NSCameraUsageDescription
cameraUsageDesciption
LSRequiresIPhoneOS
UIBackgroundModes
fetch
remote-notification
```
**项目的AppDelegate.m文件中增加:**
```javascript
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url
options:(NSDictionary
*)options
{
NSString * urlStr = [url absoluteString];
[[NSNotificationCenter defaultCenter]
postNotificationName:@"QQ" object:nil userInfo:@{@"url":urlStr}];
return YES;
}
```
# 调用手机QQ
```javascript
loginQQ () async {
const appid = '1105644913';
await FlutterQq.registerQQ(appid);
var qqResult = await FlutterQq.login();
if (qqResult.code == 0) {
// 登录成功
Fluttertoast.showToast(msg: '授权成功', gravity: ToastGravity.CENTER, fontSize: 14);
var res = await Apifm.loginQQConnect(appid, qqResult.response['openid'], qqResult.response['accessToken']);
if (res['code'] == 10000) {
// 用户不存在,则先注册
await Apifm.registerQQConnect({
'oauthConsumerKey': appid,
'openid': qqResult.response['openid'],
'accessToken': qqResult.response['accessToken'],
});
// 注册完后重新登录
res = await Apifm.loginQQConnect(appid, qqResult.response['openid'], qqResult.response['accessToken']);
}
if (res['code'] != 0) {
// 登录失败
Fluttertoast.showToast(msg: res['msg'], gravity: ToastGravity.CENTER, fontSize: 14);
return;
}
processLoginSuccess (res['data']['token'], res['data']['uid']); // 登录成功后的业务处理
} else if (qqResult.code == 1) {
// 授权失败
Fluttertoast.showToast(msg: qqResult.message, gravity: ToastGravity.CENTER, fontSize: 14);
} else {
// 用户取消授权
Fluttertoast.showToast(msg: '已取消', gravity: ToastGravity.CENTER, fontSize: 14);
}
}
```
# 方法拆解
## 初始化QQ互联组件
```javascript
FlutterQq.registerQQ(APP ID);
```
## 弹出QQ授权窗口
```javascript
FlutterQq.login();
```
用户点击同意授权后,你就可以取到授权参数:openid、accessToken
## QQ互联一键注册
```javascript
Apifm.registerQQConnect(Map params)
```
**QQ互联的一键注册功能,需要以下参数:**
_QQ授权后返回的参数:_
oauthConsumerKey、openid、accessToken
具体请查阅QQ互联的接口文档说明
_可选参数:_
referrer 邀请人,邀请你注册的用户id
postJsonString 注册的扩展信息,Json数据格式
## QQ互联一键登录
```javascript
Apifm.loginQQConnect(String oauthConsumerKey, String openid, String accessToken)
```
登录的3个参数,请查阅QQ互联的接口文档返回值说明
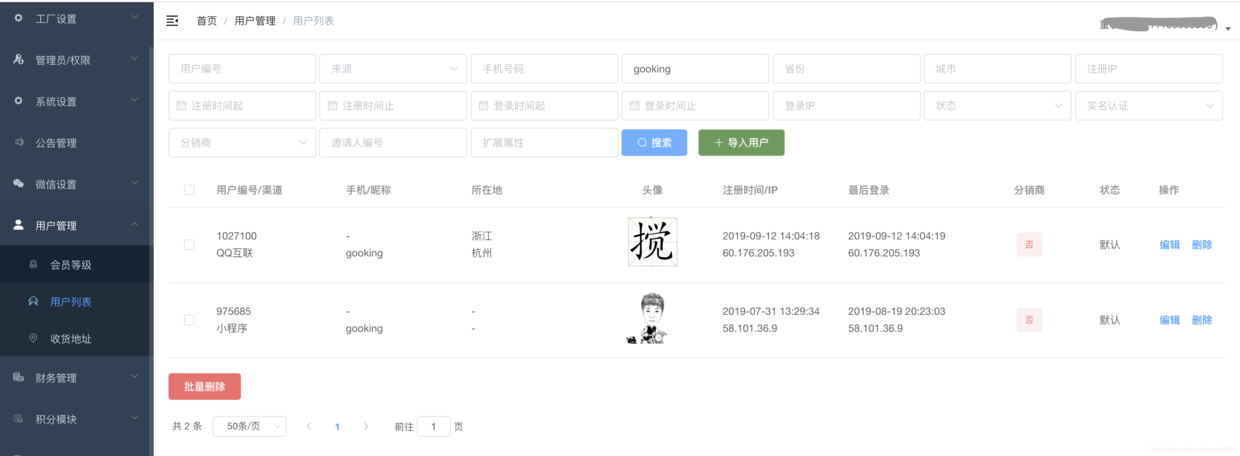
# 用户管理
## 开通开发者后台
[《使用 apifm 插件进行 Flutter 云开发——安装篇》](https://www.yuque.com/apifm/doc/hggphs)
## 用户管理

**本例Flutter源码:**
[https://github.com/gooking/apifm-flutter-demo](https://github.com/gooking/apifm-flutter-demo)