# 前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
[《创建 HelloWorld 项目》](https://www.yuque.com/apifm/doc/hezlrm)
[《使用 “apifm-wxapi” 快速开发小程序》](https://www.yuque.com/apifm/doc/mdldsd)
[《免费注册开通后台,获得专属域名》](https://www.yuque.com/apifm/doc/qr6l4m)
# 功能介绍
1. 主要是满足分类信息、CMS文章分类、新闻资讯的场景;
2. 在后台发布新闻 / 资讯 / 动态 / 文章 / 帮助中心 / 博文 等等;
3. 支持功能点: 文章分页列表、获取详情、点赞、点踩、喜欢、不喜欢、觉得有用、觉得没用、获取双方支持率列表、文章投稿、修改或删除自己的投稿文章;
4. 小程序端进行展示;
# 启用 “CMS分类信息模块” 模块
登录 “第一步” 注册的后台,左侧菜单 --> 工厂设置 --> 模块管理
找到 “CMS分类信息模块” 模块,点击 “启用模块” ,然后 F5 刷新一下后台界面,你将可以看到新的菜单:
“CMS模块” --> “文章管理” ;

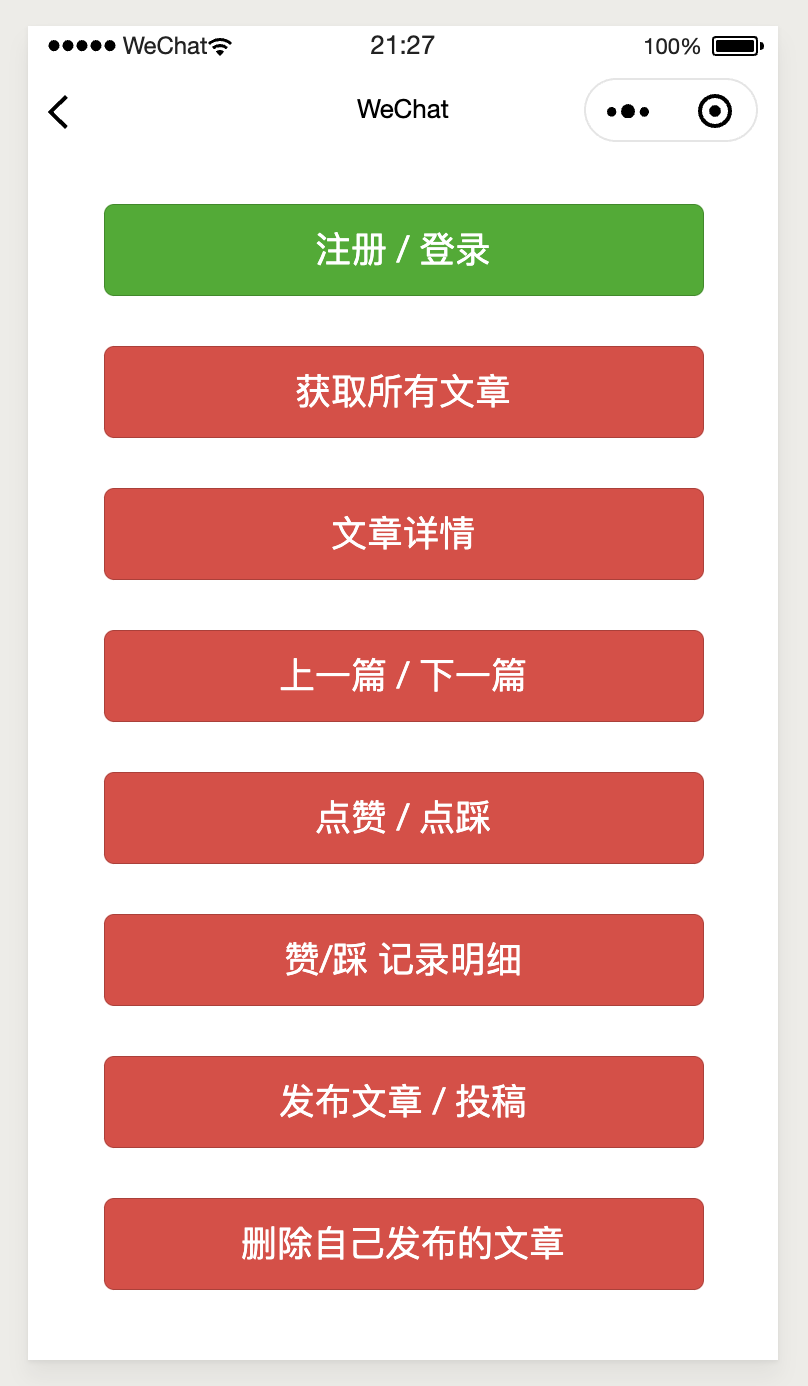
# 小程序截图:

```plain
```
# 小程序代码:
```plain
const WXAPI = require('apifm-wxapi')
WXAPI.init('gooking')
Page({
data: {
},
onLoad: function (options) {
},
onShow: function () {
},
cmsCategories() { // 读取所有的分类数据
WXAPI.cmsCategories().then(res => {
console.log(res)
if (res.code == 0) {
wx.showToast({
title: '读取成功',
icon: 'success'
})
} else {
wx.showToast({
title: res.msg,
icon: 'none'
})
}
})
},
cmsCategoryDetail() { // 读取某个分类的详情数据
const cmsCategoryId = 3189 // 记录中的记录ID
WXAPI.cmsCategoryDetail(cmsCategoryId).then(res => {
console.log(res)
if (res.code == 0) {
wx.showToast({
title: '读取成功',
icon: 'success'
})
} else {
wx.showToast({
title: res.msg,
icon: 'none'
})
}
})
},
})
```
> WXAPI.init('gooking') 这句代码是将你的小程序链接到你的后台,其中 gooking 这个是你的专属域名(请查看前言中关于专属域名的章节说明);
>
_完成!_
# 思考
结合上一篇文章:
[《小程序增加 文章 / 新闻 / 资讯 / 动态 的分类功能,支持无限层级》](https://www.yuque.com/apifm/doc/wsezkg)
试着去实现一个小型的完整的小程序产品吧!
_上述方法中更多详细的参数及说明,你可以查看下述接口文档:_
[《api接口文档》](https://api.it120.cc/doc.html)
_无需后端编程,只要你有好的 idea ,就能快速实现!_
期待你的进步!
感谢!