# 前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
[《创建 HelloWorld 项目》](https://www.yuque.com/apifm/doc/hezlrm)
[《使用 “apifm-wxapi” 快速开发小程序》](https://www.yuque.com/apifm/doc/mdldsd)
[《免费注册开通后台,获得专属域名》](https://www.yuque.com/apifm/doc/qr6l4m)
本案例中,部分功能,需要用户登录后才能操作,也就是说需要 token 授权,请先了解:
[《微信小程序登录获取openid及三方token》](https://www.yuque.com/apifm/doc/kaygbw)
# 功能介绍
商城类小程序开发必备模块,可让用户填写并管理自己的多个收货地址,方便在下单的时候直接选择某个地址作为订单的配送地址
# 启用模块
登录 “第一步” 注册的后台,左侧菜单 --> 工厂设置 --> 模块管理
找到并启用下述模块:
收货地址管理
开后该模块后,你将可以在后台管理用户的收货地址:

# apifm-wxapi 方法说明
### 获取所有的收货地址
```javascript
WXAPI.queryAddress(token)
```
### 添加收货地址
```javascript
WXAPI.addAddress(Object object)
```
> 你也可以结合小程序自带的读取收货地址接口,实现快速添加收货地址功能
>
### 更新收货地址
```javascript
WXAPI.updateAddress(Object object)
```
### 获取默认的地址
```javascript
WXAPI.defaultAddress(token)
```
### 读取地址详细
```javascript
WXAPI.addressDetail(token, id)
```
### 删除收货地址
```javascript
WXAPI.deleteAddress(token, id)
```
# 小程序开发
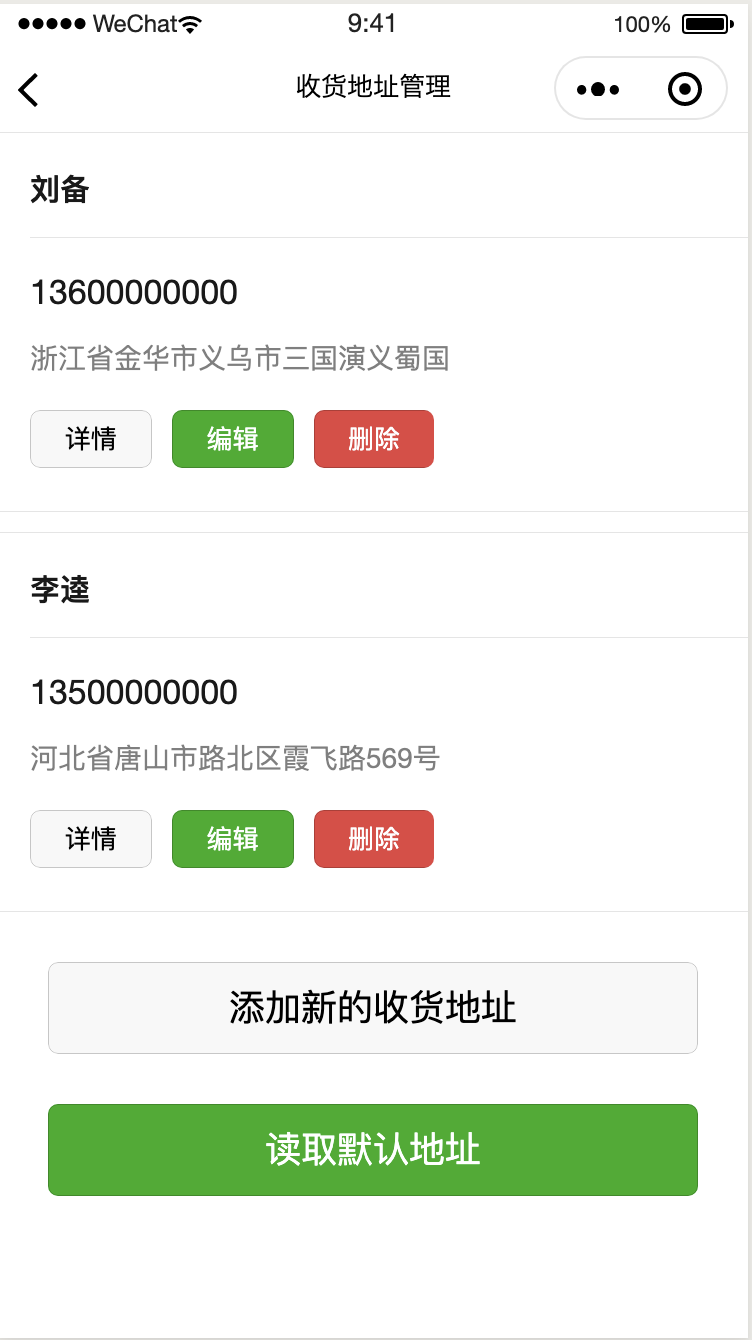
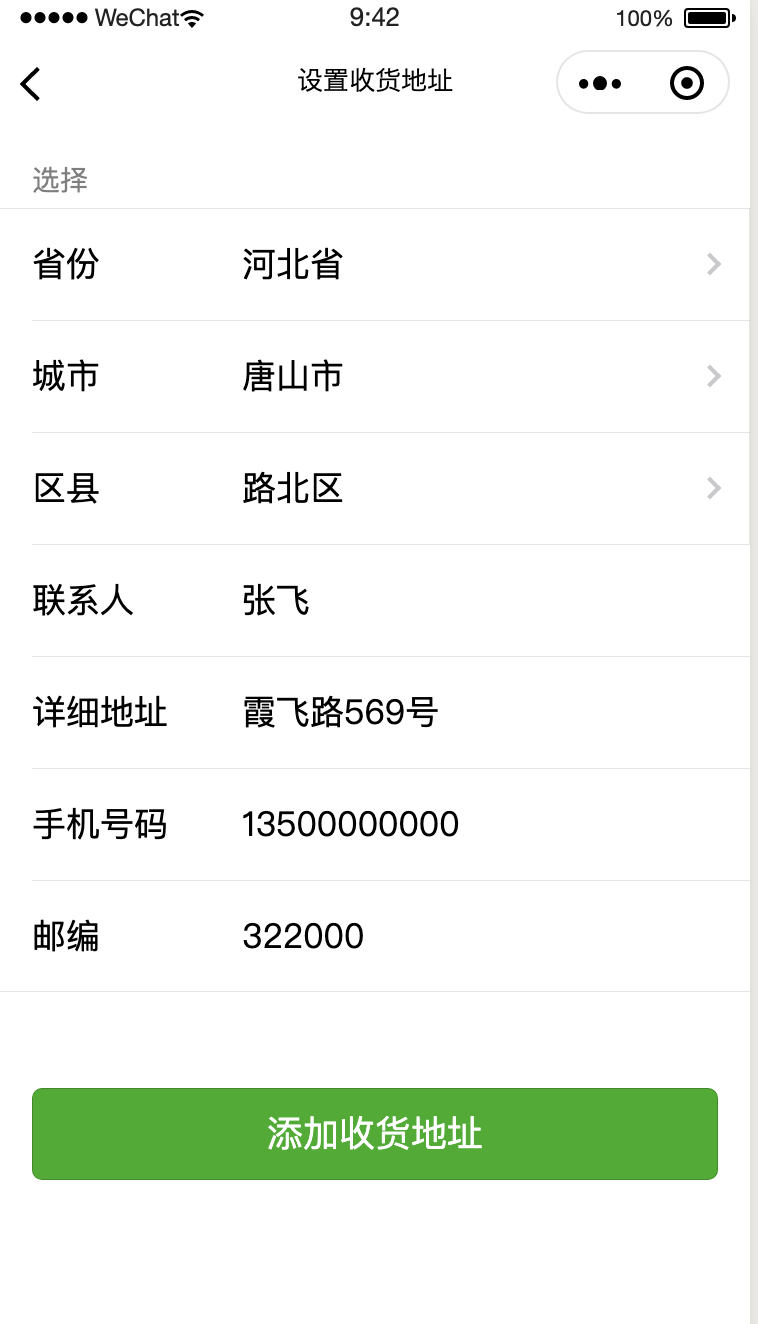
## 效果截图


## 小程序代码
### 收货地址管理
```javascript
{{ item.linkMan }}
{{ item.mobile }}
{{ item.provinceStr }}{{ item.cityStr }}{{ item.areaStr }}{{ item.address }}
```
```javascript
const WXAPI = require('apifm-wxapi')
Page({
data: {
addressList: undefined
},
onLoad: function (options) {
},
onShow: function () {
const loginToken = wx.getStorageSync('loginToken')
if (!loginToken) {
wx.showToast({
title: '请先登录',
icon: 'none'
})
this.goRegist()
return
}
WXAPI.queryAddress(loginToken.token).then(res => {
console.log(res)
if(res.code == 0){
this.setData({
addressList: res.data
})
}
})
},
goRegist() {
wx.navigateTo({
url: '/pages/auth/index'
})
},
addAddress() {
wx.navigateTo({
url: '/pages/shipping-address/add'
})
},
addressDetail(e){
const id = e.currentTarget.dataset.id
const loginToken = wx.getStorageSync('loginToken')
WXAPI.addressDetail(loginToken.token, id).then(res => {
console.log(res)
if (res.code == 0) {
wx.showToast({
title: '查看控制台',
icon: 'success'
})
} else {
wx.showToast({
title: res.msg,
icon: 'none'
})
}
})
},
deleteAddress(e){
const id = e.currentTarget.dataset.id
const loginToken = wx.getStorageSync('loginToken')
WXAPI.deleteAddress(loginToken.token, id).then(res => {
if (res.code == 0) {
wx.showToast({
title: '删除成功',
icon: 'success'
})
this.onShow()
} else {
wx.showToast({
title: res.msg,
icon: 'none'
})
}
})
},
defaultAddress(){
const loginToken = wx.getStorageSync('loginToken')
WXAPI.defaultAddress(loginToken.token).then(res => {
console.log(res)
if (res.code == 0) {
wx.showToast({
title: '查看控制台',
icon: 'success'
})
} else {
wx.showToast({
title: res.msg,
icon: 'none'
})
}
})
},
updateAddress(e){
const id = e.currentTarget.dataset.id
wx.showToast({
title: '交给你啦~',
icon: 'none'
})
},
})
```
### 添加收货地址
```javascript
```
```javascript
const WXAPI = require('apifm-wxapi')
Page({
data: {
provinces: undefined,// 省份数据数组
pIndex: 0,//选择的省下标
cities: undefined,// 城市数据数组
cIndex: 0,//选择的市下标
areas: undefined,// 区县数数组
aIndex: 0,//选择的区下标
btnName: '添加收货地址',
},
onLoad: function (options) {
WXAPI.province().then(res => {
if (res.code == 0) {
this.setData({
provinces: res.data,
})
}
})
},
provinceChange(e) {
const index = e.detail.value
this.setData({
pIndex: index
})
const pid = this.data.provinces[index].id
WXAPI.nextRegion(pid).then(res => {
console.log(res)
if (res.code == 0) {
this.setData({
cities: res.data
})
}
})
},
cityChange(e) {
const index = e.detail.value
this.setData({
cIndex: index
})
const pid = this.data.cities[index].id
WXAPI.nextRegion(pid).then(res => {
console.log(res)
if (res.code == 0) {
this.setData({
areas: res.data
})
}
})
},
areaChange(e) {
const index = e.detail.value
this.setData({
aIndex: index
})
const pid = this.data.areas[index].id
WXAPI.nextRegion(pid).then(res => {
console.log(res)
if (res.code == 0) {
this.setData({
streets: res.data
})
}
})
},
goRegist() {
wx.navigateTo({
url: '/pages/auth/index'
})
},
bindSave(e) {
const loginToken = wx.getStorageSync('loginToken')
if (!loginToken) {
wx.showToast({
title: '请先登录',
icon: 'none'
})
this.goRegist()
return
}
if (!this.data.cities) {
wx.showToast({
title: '请选择城市',
icon: 'none'
})
return
}
WXAPI.addAddress({
token: loginToken.token,
provinceId: this.data.provinces[this.data.pIndex].id,
cityId: this.data.cities[this.data.cIndex].id,
districtId: this.data.areas ? this.data.areas[this.data.aIndex].id : '',
linkMan: e.detail.value.linkMan,
address: e.detail.value.address,
mobile: e.detail.value.mobile,
code: e.detail.value.code,
}).then(res => {
console.log(res)
if (res.code == 0) {
wx.showToast({
title: '添加成功',
icon: 'success'
})
wx.navigateBack()
} else {
wx.showToast({
title: res.msg,
icon: 'none'
})
}
})
},
})
```
**关于更加详细的参数使用,以及更加高级的进阶使用方法,可以参考api接口文档说明:**
[《api接口文档》](https://api.it120.cc/doc.html)
_关于 apifm-wxapi 更多的使用方法:_
[《apifm-wxapi使用说明》](https://github.com/gooking/apifm-wxapi/blob/master/instructions.md)
_本案例Demo代码下载:_
[《apifm-wxapi使用Demo程序》](https://github.com/gooking/apifm-wxapi-demo)
期待你的进步!
感谢!