# 前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
[《创建 HelloWorld 项目》](https://www.yuque.com/apifm/doc/hezlrm)
[《使用 “apifm-wxapi” 快速开发小程序》](https://www.yuque.com/apifm/doc/mdldsd)
[《免费注册开通后台,获得专属域名》](https://www.yuque.com/apifm/doc/qr6l4m)
本案例中,部分功能,需要用户登录后才能操作,也就是说需要 token 授权,请先了解:
[《微信小程序登录获取openid及三方token》](https://www.yuque.com/apifm/doc/kaygbw)
# 功能介绍
该功能是优惠券模块的一个补充,支持随机生成一组动态口令(券号 + 密码),然后用户可以使用这些口令来兑换优惠券;
# 启用优惠券模块
[《微信小程序Demo 优惠券展示 / 领取 / 赠送 / 口令优惠券》](https://www.yuque.com/apifm/doc/elt26d)
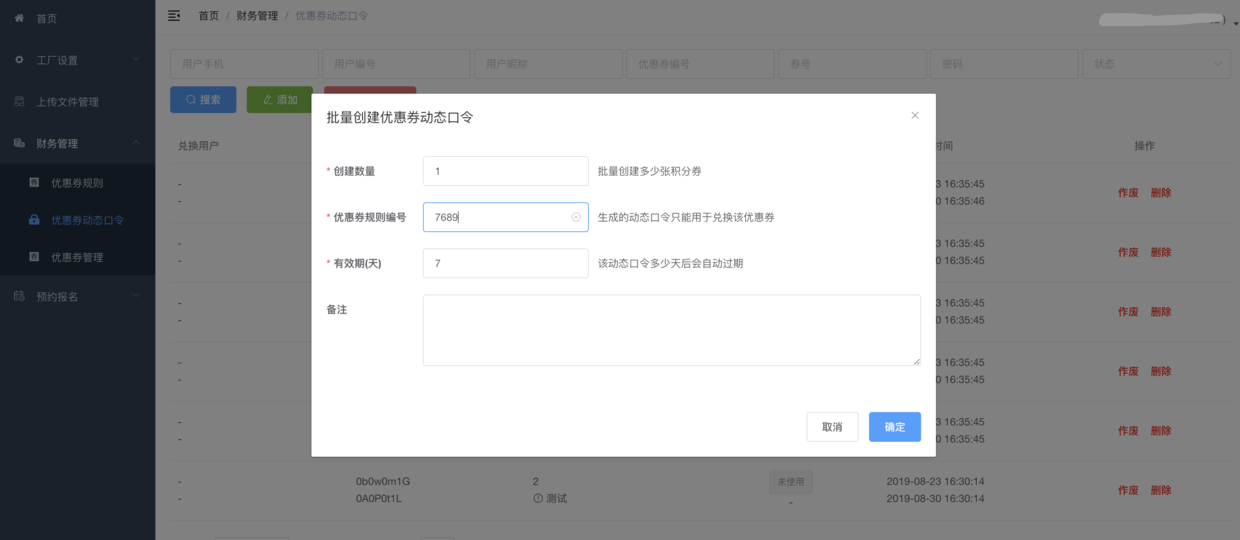
# 生成券号 + 密码

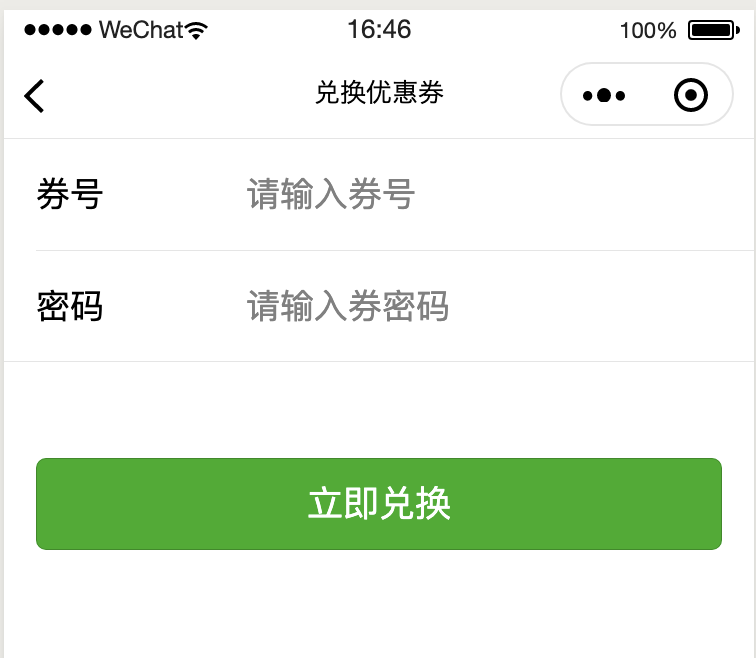
# 编写小程序

```plain
```
```javascript
const WXAPI = require('apifm-wxapi')
Page({
data: {
},
onLoad: function (options) {
},
onShow: function () {
},
goRegist() {
wx.navigateTo({
url: '/pages/auth/index'
})
},
bindSave(e) {
const loginToken = wx.getStorageSync('loginToken')
if (!loginToken) {
wx.showToast({
title: '请先登录',
icon: 'none'
})
this.goRegist()
return
}
const number = e.detail.value.number;
const pwd = e.detail.value.pwd;
if (!number || !pwd) {
wx.showToast({
title: '信息未填写',
icon: 'none'
})
return
}
WXAPI.exchangeCoupons(loginToken.token, number, pwd).then(res => {
console.log(res)
if (res.code == 0) {
wx.showToast({
title: '兑换成功',
icon: 'success'
})
} else {
wx.showToast({
title: res.msg,
icon: 'none'
})
}
})
},
})
```
_关于 apifm-wxapi 更多的使用方法:_
[《apifm-wxapi使用说明》](https://github.com/gooking/apifm-wxapi/blob/master/instructions.md)
_本案例Demo代码下载:_
[《apifm-wxapi使用Demo程序》](https://github.com/gooking/apifm-wxapi-demo)
期待你的进步!
感谢!