# 前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
[《创建 HelloWorld 项目》](https://www.yuque.com/apifm/doc/hezlrm)
[《使用 “apifm-wxapi” 快速开发小程序》](https://www.yuque.com/apifm/doc/mdldsd)
[《免费注册开通后台,获得专属域名》](https://www.yuque.com/apifm/doc/qr6l4m)
# 需求说明
后台管理友情链接/合作伙伴;
小程序端进行显示;
# 预算
0 元,免费实现
# 需求实现
### 启用“友情链接/合作伙伴”模块
登录 “第一步” 注册的后台,左侧菜单 --> 工厂设置 --> 模块管理
找到 “友情链接/合作伙伴” 模块,点击 “启用模块” ,然后 F5 刷新一下后台界面,你将可以看到新的菜单:“系统设置” --> “友情链接” ;
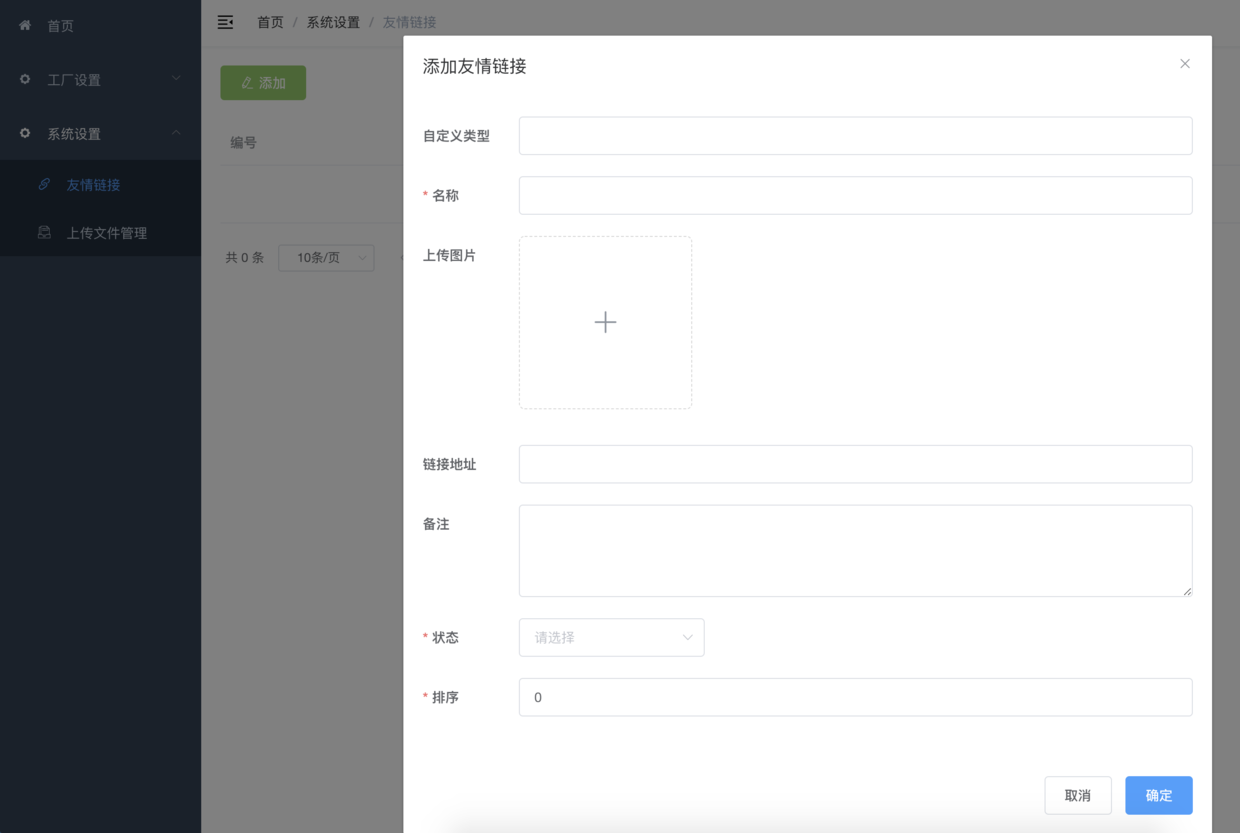
### 后台发布并管理数据:

### 编写小程序代码:
```plain
const WXAPI = require('apifm-wxapi')
WXAPI.init('gooking')
Page({
data: {
},
onLoad: function (options) {
// 获取友情链接/合作伙伴
WXAPI.friendlyPartnerList().then(res => {
console.log('友情链接/合作伙伴:', res)
})
}
})
```
> WXAPI.init('gooking') 这句代码是将你的小程序链接到你的后台,其中 gooking 这个是你的专属域名(请查看前言中关于专属域名的章节说明);
>
### 进阶:
后台可以通过 “自定义类型” 对数据进行分组管理;
> WXAPI.friendlyPartnerList('自定义类型')
>
就可以在小程序端获取到指定类型的数据,便于有分组(不同的页面显示不同的数据)需求的朋友灵活使用该功能
### 思考题:
开动脑筋,尝试去实现,后台填写链接地址,小程序端实现合作伙伴的点击跳转功能
期待你的进步!
感谢!