购买开通“api工厂”的增值版会员,赠送后台管理界面的前端部分的源码(基于 vue + element 框架);
如果你稍微懂点 vue 开发,你可以自行修改后台管理界面的风格,继而自行部署后台管理界面到自己的服务器;
# 修改接口地址
打开根目录下的 ".env.development" 文件,使用下面的接口地址:
```javascript
VUE_APP_BASE_API = 'https://user.api.it120.cc'
```
# 安装依赖
和所有的 vue 项目一样,第一件事讲就是安装所有的依赖,通过下面的命令
```javascript
npm install
```
# 本地运行看效果
```javascript
npm run dev
```
浏览器会自动打开访问地址,使用你在 “api工厂” 注册的手机号码和密码进行登录即可
## 本地如何实现管理员账号登录
默认情况下,本地运行的项目,只能使用注册的手机账号 + 密码登录,而不能使用你在后台创建的管理员进行登录,如果你需要实现管理员登录,需要按如下步骤修改
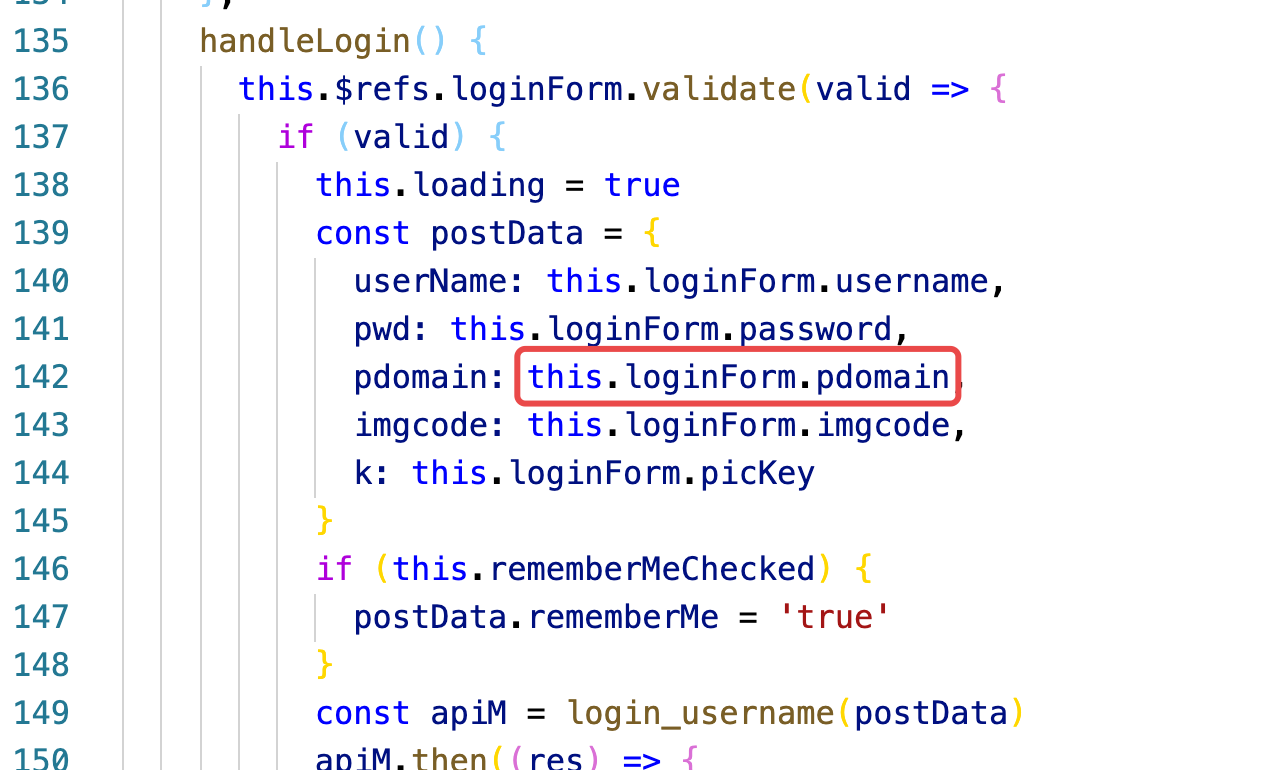
打开文件:src/views/login/index.vue

这里不要用变量,直接写死你自己的专属域名即可。
[《**什么是专属域名?**》](https://www.yuque.com/apifm/doc/qr6l4m)
# 部署上线
```javascript
npm run build:prod
```
运行这个命令以后,可部署的 html 文件就会被打包在 dist 文件夹下面,你只需将 dist 文件夹下的内容,传到你的服务器、云存储上就行
因为打包出来的是 html 文件,所以只要是能支持 html 静态页面访问的任何空间,都是支持部署的。
## 文件无法访问?404?

这种情况是因为,你没有把 dist 文件夹中的内容,传到服务器上面空间的**根目录**导致的。
你的地址里,多了 dist 这个路径。