# 参考资料
QQ小程序官方对于微信支付的说明:
[https://q.qq.com/wiki/develop/miniprogram/server/virtual-payment/wx_pay.html](https://q.qq.com/wiki/develop/miniprogram/server/virtual-payment/wx_pay.html)
QQ小程序唤醒微信支付的api:
[https://q.qq.com/wiki/develop/miniprogram/API/open_port/port_pay.html#qq-requestwxpayment](https://q.qq.com/wiki/develop/miniprogram/API/open_port/port_pay.html#qq-requestwxpayment)
# 使用步骤
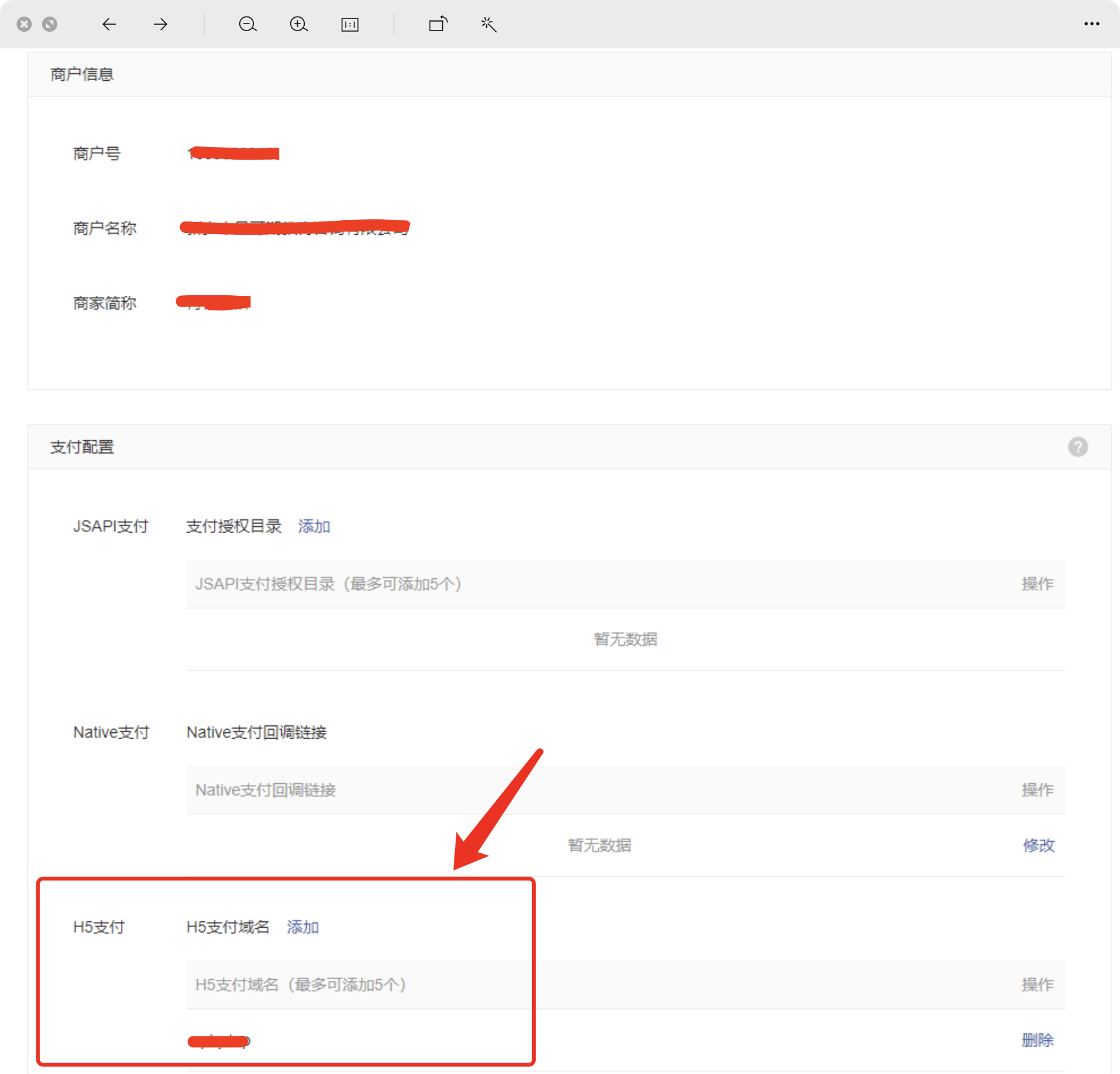
## ①开通微信支付H5支付
[https://pay.weixin.qq.com/](https://pay.weixin.qq.com/)

这里假设你绑定的域名是** www.abc.com**
后面会用到这个域名
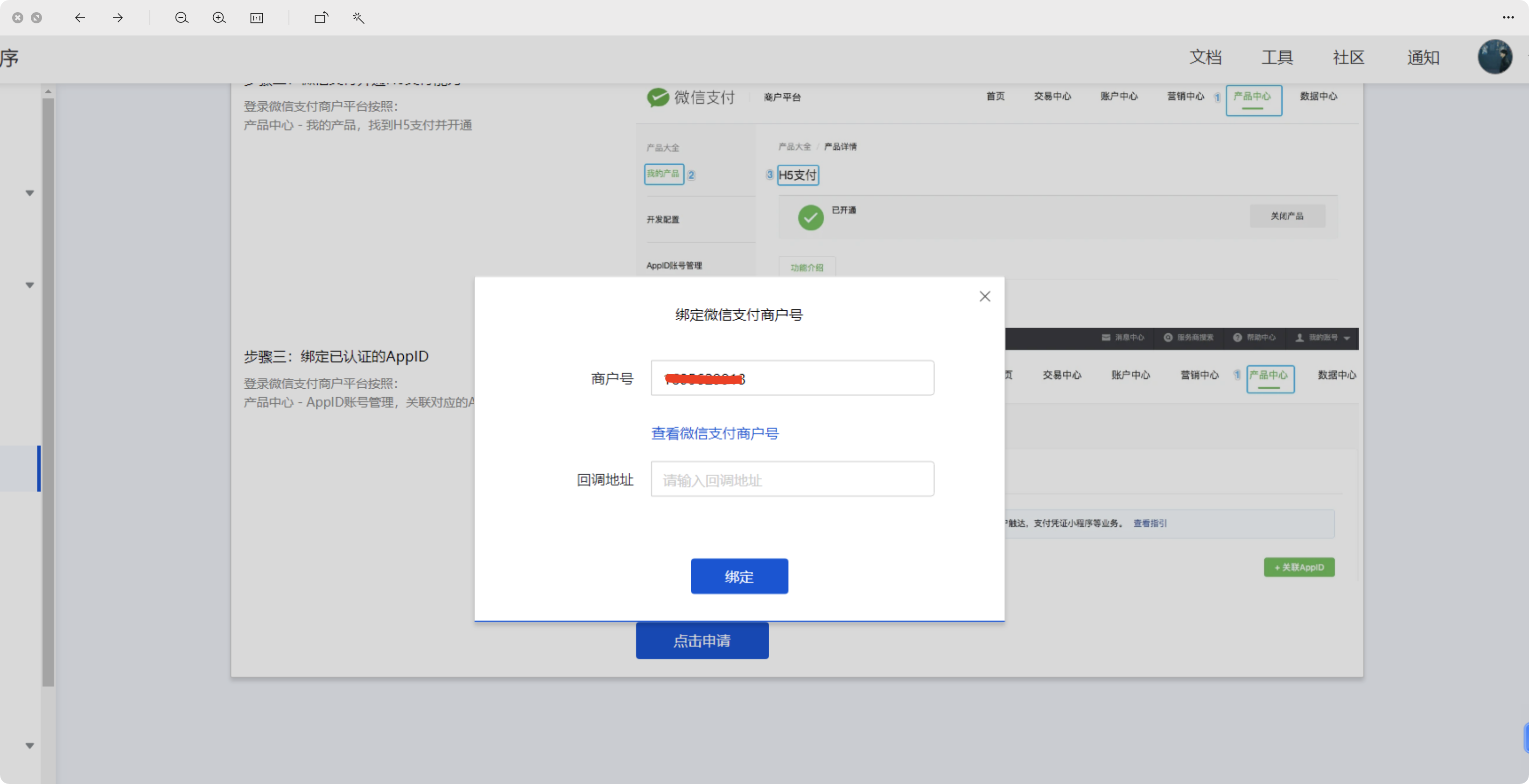
## ② QQ小程序后台,配置微信支付信息
[https://q.qq.com/](https://q.qq.com/)

商户号填写你的微信支付的商户号
回调地址填写:
https://api.it120.cc/**gooking**/pay/wx/payBack
其中 gooking 请换成你自己的专属域名
[《什么是专属域名?》](https://www.yuque.com/apifm/doc/qr6l4m)
## ③ 调用接口,生成支付信息
[https://api.it120.cc/doc.html#/%E5%89%8D%E7%AB%AFapi%E6%8E%A5%E5%8F%A3%E6%96%87%E6%A1%A3/%E5%9C%A8%E7%BA%BF%E6%94%AF%E4%BB%98/qh5UsingPOST](https://api.it120.cc/doc.html#/%E5%89%8D%E7%AB%AFapi%E6%8E%A5%E5%8F%A3%E6%96%87%E6%A1%A3/%E5%9C%A8%E7%BA%BF%E6%94%AF%E4%BB%98/qh5UsingPOST)
接口提交支付金额,会返回h5的微信支付地址:
```json
{
"code": 0,
"data": {
"outTradeId": "ZF2104252002525561",
"nonce_str": "cO72uG9dETmRWJzp",
"mweb_url": "https://wx.tenpay.com/cgi-bin/mmpayweb-bin/checkmweb?prepay_id=wx251624501891612d14824df19470cd0000&package=593014821",
"appid": "111111111",
"sign": "222222",
"trade_type": "MWEB",
"return_msg": "OK",
"result_code": "SUCCESS",
"mch_id": "1605629913",
"return_code": "SUCCESS",
"prepay_id": "wx251624501891612d14824df19470cd0001"
},
"msg": "success"
}
```
## ④ 唤醒微信支付完成支付
```javascript
qq.requestWxPayment({
url: '上面接口返回的 mweb_url',
referer: 'http://www.abc.com',
fail: function (aaa) {
console.error(aaa)
wx.showToast({
title: '支付失败:' + aaa
})
},
success: function () {
// 提示支付成功
wx.showToast({
title: '支付成功'
})
}
})
```
上述例子中,h5支付,绑定的域名为 www.abc.com
所以 referer 参数为 http://www.abc.com