# 为什么要mock数据
## 并行开发,提升效率
我们都知道,一个项目开发需要前端 + 后端配合来完成,后端程序猿需要为前端开发攻城狮提供 api 接口,前端开发攻城狮,才能借助这些接口,来实现项目预期的功能。
我们一般开发项目的时候,各个团队都是并行进行的,为了减少每个环节之间的依赖等待,我们在各个环节都需要做一些数据模拟,来达到可以并行开发的目的。
所以前期双方以最快的速度,先把 api 接口的 URL 路径,请求参数、返回数据结构先确定下来,确定以后,双方就可以各自分道扬镳,各自去完成各自自己的任务:
1. 后端程序猿,去实现这些接口的内部是实现;
2. 测试同学,根据约定的参数,编写测试用例及自动化测试脚本,为下一步测试工作做准备;
3. 前端攻城狮,通过 mock 的数据,立马开始前端开发(网站、小程序、APP);
等正式 api接口 开发好以后,只需把前端开发中的mock域名,更换成开发域名即可联调,而无需再去修改前端任何其他代码。
## 快速搭建原型
还有的应用场景,客户并不明确需求,暂时对于后台要开发成什么样式,还没有头绪。所以现在要让程序猿提供正式的接口,尚有难度,现在项目急需先把前端的原型做出来,让大家可以在线体验,边体验边调整修改。
# 如何mock数据
## 通过nodejs自己搭建
安装Node.js ,通过http-server开启本地服务器
获取端口 http://localhost:8000
以及目前很多流行的mock数据的js组件,其本质都是需要在你开发本地启动一个 web服务器,然后你的前端访问你本地的这个 web服务器。
这种方法,对于前端,需要做更多的繁琐工作,mock数据、接口地址、数据结构,都是维护在本地的,不太利于团队协助,而且有的前端开发(比如小程序开发、IOS开发),都必须要支持api接口的调用地址是 https 的。所以这个方法只能做一些简单的数据 mock 。
## 通过在线平台mock数据
比较推荐这种方案进行数据 mock,你无需搭建任何mock环境,只需访问人家提供的在线mock平台,你只需注册个账号,填写你期望的api接口地址、预期接口返回内容,即可在前端进行调用。
目前大家用的比较多的有 easy-mock, fast-mock, mockhttp, api工厂提供的mock模块
本人一直使用 api工厂提供的mock模块 做接口模拟,一直比较稳定,而且速度比较快(其他几个有的可能需要翻墙,比较卡~),所以也推荐大家使用api工厂的,简单几步就可以使用了
第一步:免费注册一个api工厂的后天账号,注册后,你就相当于拥有了一个云后台(功能比较齐全,像cms,crm,商城之类的都可以在线开发,不过不用管那么多,我们只需使用他的mock模块);
第二步:左侧的 工厂设置 -> 模块管理,启用 mock 模块:

刷新下后台界面,在 系统设置 菜单下,就可以看到 mock 的应用菜单了 (它这里模块非常多,有空的你们自己去研究吧~ 我们目前只需用到 mock 的模块)
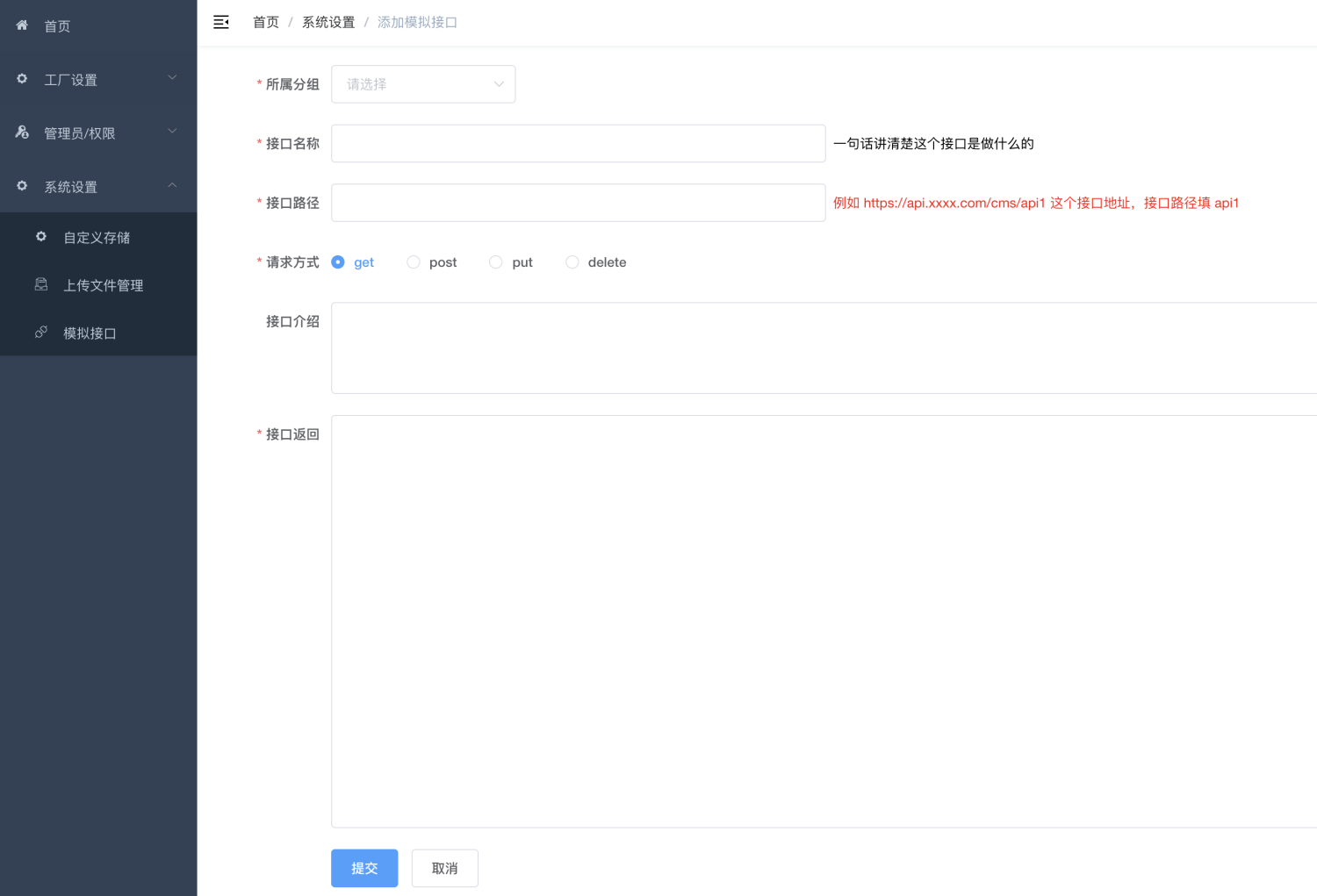
第三步:添加并管理你自己的 mock api 即可:

大家有兴趣的可以去试试~