# 开通支付
首先,你需要在 Stripe 官网开通你自己的支付账号信息:
[https://stripe.com/](https://stripe.com/)
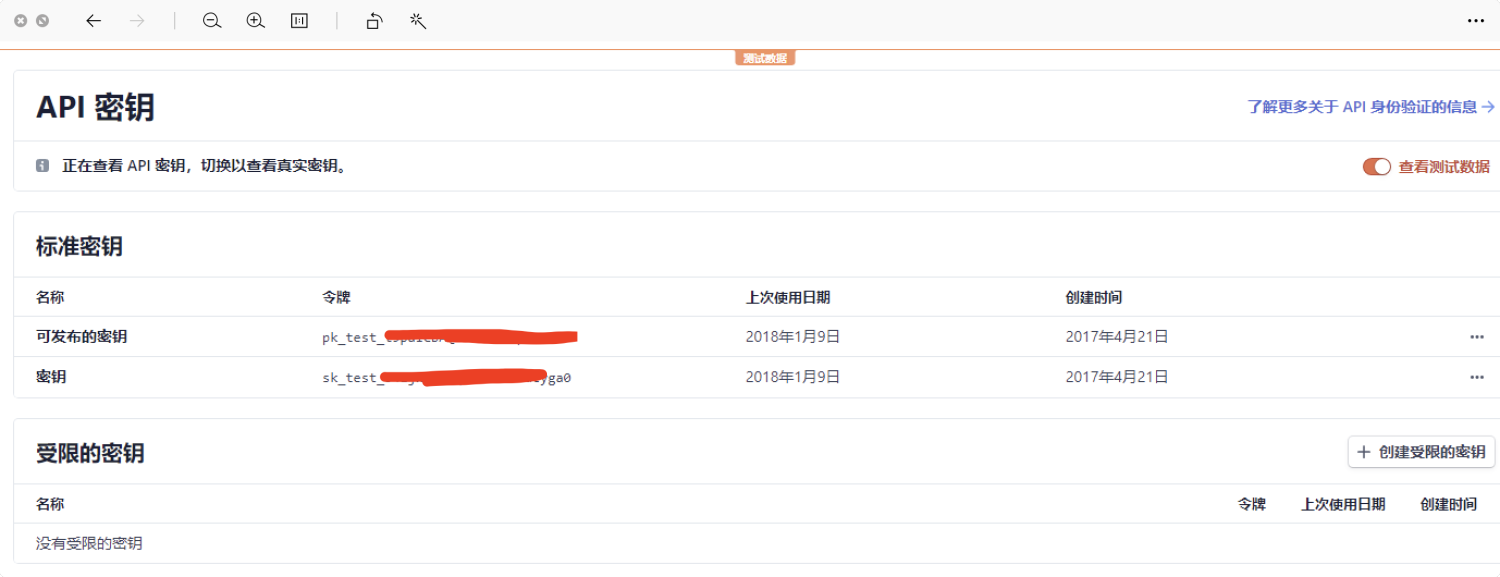
注册好以后,你即可获取 Stripe 的密钥信息:

密钥主要包含两部分,可发布的密钥 + 密钥
同时,你需要找到你交易的对应的货币符号(
currency) :
[https://stripe.com/docs/currencies](https://stripe.com/docs/currencies)
比如:
+ 美元
USD
+ 人民币
JPY
+ 新加坡元
SGD
# 配置支付成功通知
stripe推荐用stripe自带的webhook监听整个付款的各个状态对应的URL回调地址。

通知地址,请填写:
```json
https://api.it120.cc/{domain}/pay/stripe/payBack
```
其中 {domain} 请更换为你自己的专属域名,比如您的专属域名是 abc,那么通知地址就是:
https://api.it120.cc/abc/pay/stripe/payBack
# 配置支付
## 开启在线支付模块
登陆 “api”工厂后台,左侧菜单,“工厂设置” --> “模块管理”,找到 “在线支付”模块,点击启用后,F5 刷新下网页即可在左侧菜单 “系统设置” 下看到 “在线支付”的菜单
点击 “在线支付”菜单,找到 “Stripe支付”标签,点击设置,填写上面步骤中的
可发布密钥、密钥、货币符号信息,即可完成配置。
## H5支付地址
直接跳转到 `stripe` 的收银台就可以了,跳转收银台的参考代码如下:
```html
pay with stripe
```
[stripe.zip](https://www.yuque.com/attachments/yuque/0/2024/zip/572726/1725152516449-a5043ed8-37dd-460f-8ae4-3aa5ccd6baf1.zip)
## stripeToken 如何获取
[https://stripe.com/docs/stripe-js/react](https://stripe.com/docs/stripe-js/react)
[https://stripe.com/docs/libraries/stripejs-esmodule#web-stripejs-html](https://stripe.com/docs/libraries/stripejs-esmodule#web-stripejs-html)
详情看上面的官方教程,在 h5 页面上构建表单,通过
```javascript
stripe.createToken(elements[0], additionalData).then(function(result) {
// Stop loading!
example.classList.remove('submitting');
if (result.token) {
// 这个方法回调的就是 stripeToken
// If we received a token, show the token ID.
// example.querySelector('.token').innerText = result.token.id;
// example.classList.add('submitted');
} else {
// Otherwise, un-disable inputs.
enableInputs();
}
});
```
# 小程序支付
小程序因为无法跳转H5页面,所以无法通过直接跳到 Stripe的收银台去进行付款
(即使你用webview加载网页的方式也不行,因为webview的域名需要添加到业务域名,添加业务域名需要放校验文件到服务器)
Stripe 提供了直连方式的扣款,先引导用户绑定信用卡,然后调用扣款接口进行扣款
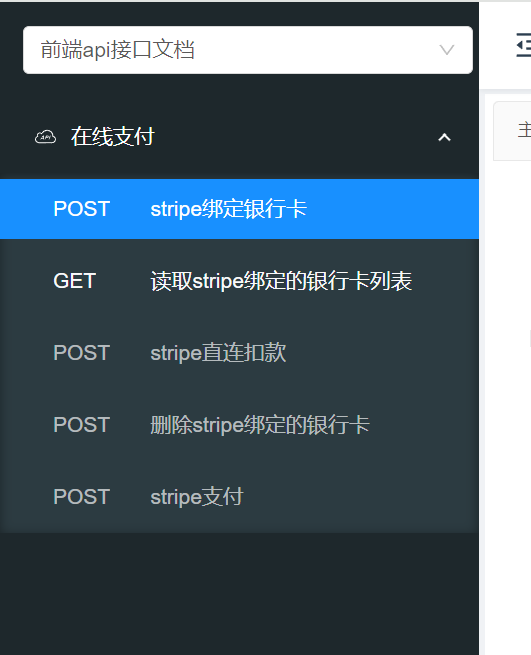
具体接口,参考前端接口文档:[https://api.it120.cc/doc.html](https://api.it120.cc/doc.html)
右上角搜索: Stripe

# 测试支付
Stripe 同时提供了测试的密钥和正式的密钥,测试的时候,请在“api工厂”填写测试的密钥信息
测试环境下,您可以使用这些测试信用卡号来完成支付:
[https://stripe.com/docs/testing](https://stripe.com/docs/testing)