# 前言
本教程是基于 “apifm-wxapi” 模块,教你快速实现小程序开发,所以你可能需要先了解以下知识点:
[《创建 HelloWorld 项目》](https://www.yuque.com/apifm/doc/hezlrm)
[《使用 “apifm-wxapi” 快速开发小程序》](https://www.yuque.com/apifm/doc/mdldsd)
[《免费注册开通后台,获得专属域名》](https://www.yuque.com/apifm/doc/qr6l4m)
# 需求说明
用户访问小程序,点击注册按钮完成新用户的注册;
后台可以查看并管理注册用户;
# 预算
0 元,免费实现
# 需求实现
### 准备工作
因为本例为小程序开发,所以你在进行下述工作之前,必须要先在后台配置你的小程序 appid 和 secret;
因为只有在后台配置了正确的 小程序 appid 和 secret ,后台才能正确解析小程序提交给 api 接口的加密用户数据,继而才能完成用户注册
[《后台配置小程序的 appid 和 secret》](https://www.yuque.com/apifm/doc/ngdgyi)
### 启用用户管理模块
登录 “第一步” 注册的后台,左侧菜单 --> 工厂设置 --> 模块管理
找到 “小程序用户注册及登录” 模块,点击 “启用模块” ,然后 F5 刷新一下后台界面,你将可以看到新的菜单: “用户管理”;
### 编写小程序代码:
##### 简易注册流程
> 该注册流程使用 WXAPI.register_simple(Object object) 方法,不获取用户的昵称和头像
>
```plain
const WXAPI = require('apifm-wxapi')
WXAPI.init('gooking')
Page({
data: {
},
onLoad: function (options) {
},
register(e){
if (!e.detail.userInfo) {
// 你点了取消授权
return;
}
wx.login({
success: function (res) {
const code = res.code; // 微信登录接口返回的 code 参数,下面注册接口需要用到
WXAPI.register_simple({
code: code
}).then(function (res) {
// 注册接口返回结果
console.log(res)
})
}
})
}
})
```
> WXAPI.init('gooking') 这句代码是将你的小程序链接到你的后台,其中 gooking 这个是你的专属域名(请查看前言中关于专属域名的章节说明);
>
##### 详细注册流程
_如果你测试过上面的简易注册,再测试下面的详细注册接口会提示你用户已存在,你可以前往后台先把之前注册的用户删除,再测试详细注册方法_
> 该注册流程使用 WXAPI.register_complex(Object object) 方法,可以获取用户的昵称和头像
>
```plain
const WXAPI = require('apifm-wxapi')
WXAPI.init('gooking')
Page({
data: {
},
onLoad: function (options) {
},
register(e) {
if (!e.detail.userInfo) {
// 你点了取消授权
return;
}
wx.login({
success: function (res) {
const code = res.code; // 微信登录接口返回的 code 参数,下面注册接口需要用到
wx.getUserInfo({
success: function (res) {
const iv = res.iv;
const encryptedData = res.encryptedData;
// 下面开始调用注册接口
WXAPI.register_complex({
code: code,
encryptedData: encryptedData,
iv: iv
}).then(function (res) {
// 注册接口返回结果
console.log(res)
})
}
})
}
})
}
})
```
> WXAPI.init('gooking') 这句代码是将你的小程序链接到你的后台,其中 gooking 这个是你的专属域名(请查看前言中关于专属域名的章节说明);
>
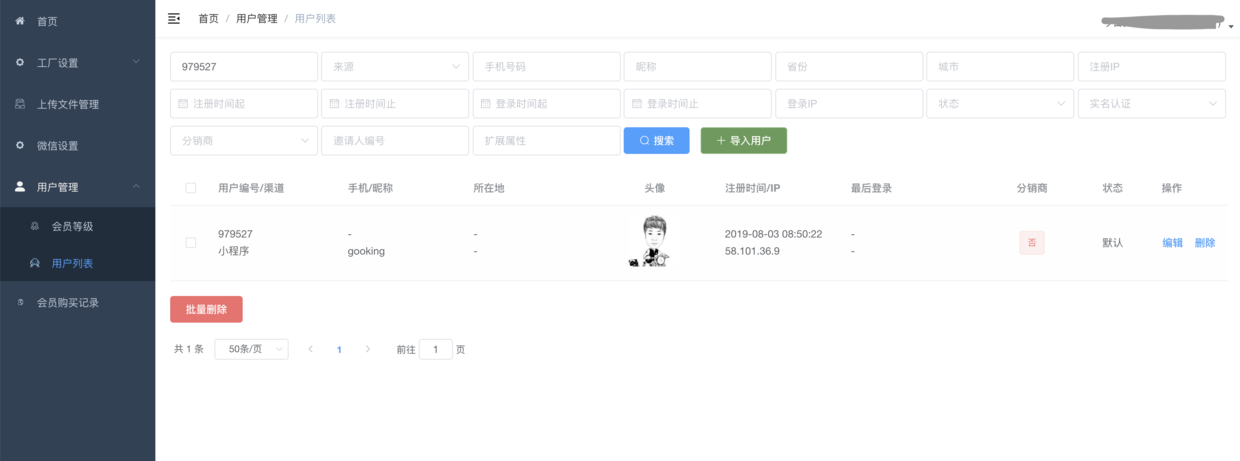
### 运行小程序,登录后台查看用户
附截图如下:

# 故障排查
[《注册 / 登录 失败、无法获取用户 openid》](https://www.yuque.com/apifm/doc/qgzm02)
# 参数详细说明
可查看该接口的参数说明文档,用以实现更加高级的功能:
[《api接口文档》](https://api.it120.cc/doc.html)
# 思考题
试着尝试去实现,用户的推荐 \ 邀请 注册,建立用户之间的层级关系
期待你的进步!
感谢!