# 介绍
“apifm”SDK,是对 “api工厂” 前端接口文档的封装,以便大家可以更加方便的对接 “api工厂” 的api接口,实现利用 “api工厂” 快速实现云开发。
基于 “api工厂” 提供的在线后台管理系统、无需懂后端编程,仅通过简单的JS方法调用,前端人员即可轻松开发各种头条/抖音小程序的开发。
[「api接口文档」](https://api.it120.cc/doc.html)
当然,如果你不习惯使用 JS-SDK ,你也可以直接调用上面的 api接口文档中的api接口。
# 版本日志
## version 4.1.0
[apifm-ttapi.js](https://www.yuque.com/attachments/yuque/0/2020/js/572726/1581835469214-87f3b35f-48e1-400d-b44d-fba43a22ec3a.js)「2020年2月16号」
```plain
增加小程序支付方法:ttpay(object)
增加查询支付状态方法:payQuery(token, outTradeId)
```
## version 4.0.0
[apifm-ttapi.js](https://www.yuque.com/attachments/yuque/0/2020/js/572726/1578106035618-b48215ad-7b3b-46ea-8801-ea2122617358.js)「2020年1月4号」
```plain
生成小程序码接口调整
```
## version 3.0.0
[apifm-ttapi.js](https://www.yuque.com/attachments/yuque/0/2020/js/572726/1578012182574-44ade145-b804-449f-b4ea-b10f64afb19f.js) 「2020年1月3号」
```plain
简化文件上传接口,现在不需要传 token 参数了
```
## version 2.0.0
[apifm-ttapi.js](https://www.yuque.com/attachments/yuque/0/2020/js/572726/1577852695501-ea04259b-cb39-4983-9271-23341d08a0ca.js) 「2020年01月01日」
```plain
支持“api工厂”全套后台及接口功能
```
# 使用说明
## 下载最新版JS-SDK
下载上面的最新 js 文件,保存到你的小程序文件夹中的任意目录下
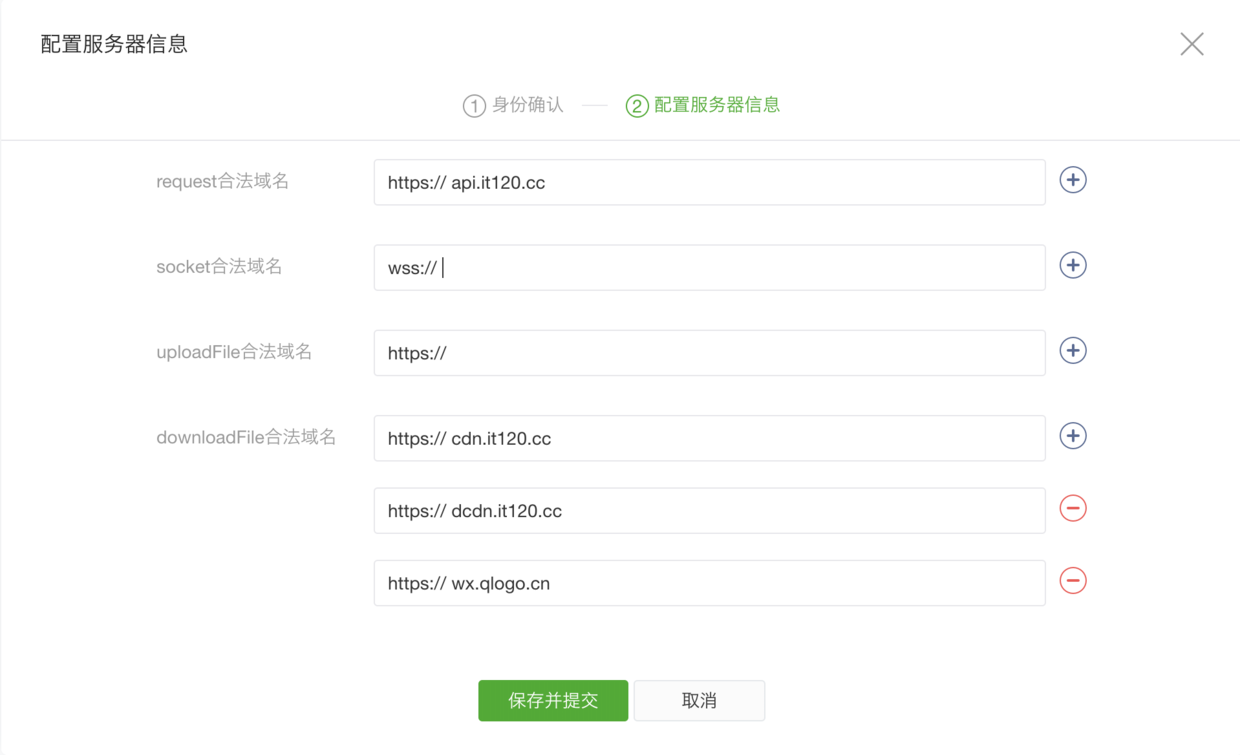
## 小程序合法域名配置

4个域名分别是:
1. api.it120.cc
2. cdn.it120.cc
3. dcdn.it120.cc
4. wx.qlogo.cn
## 连接后台
免费注册开通后台
[https://admin.it120.cc/](https://admin.it120.cc/)
打开上述下载的 apifm-ttapi.js 文件,修改第三行代码中的 subDomain ,即可完成与你自己的后台对接。
如何查看你自己后台的专属域名,请看教程:
[https://www.it120.cc/help/qr6l4m.html](https://www.it120.cc/help/qr6l4m.html)
## 调用后台数据
至此,你已经可以调用 JS-SDK 中的任何方法:
### 引入 JS-SDK
```javascript
const TTAPI = require('../utils/apifm-ttapi.js')
```
### 调用JS方法
举例说明,小程序读取你在后台添加的商品 Banner 轮播图片:
```javascript
TTAPI.banners().then(res => {
console.log(res) // res 即为 Banner 接口返回的数据,接下来你自己在小程序显示即可
})
```
或
```javascript
const res = await TTAPI.banners()
console.log(res) // res 即为 Banner 接口返回的数据,接下来你自己在小程序显示即可
```